GameSalad User Interface
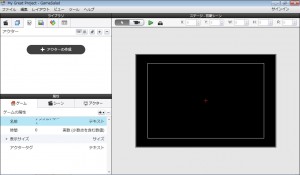
GameSaladのUser Interface(UI)の日本語版は上のスクリーンショットのようなUIになってます。先日のセミナーに倣って、左カラムは上から「ライブラリ編集エリア」「属性編集エリア」、右カラムは「ステージ編集エリア」と呼ぶことにします。上のスクリーンショットはネットブック(acer aspireone)によるもので、ゲーム制作にあたって、ネットブックでも動作のレスポンスはさほどストレスを感じるものではないのですが、画面が小さいのはちょっと辛いです。
ゲーム制作は
1.ゲーム画面のサイズを設定する
2.ゲームに使う画像・音データを読み込ませる
というところから始まります。「どのハード(iPhone、Android)向けなのか」「スクロールするのかしないのか、するのなら縦スクロールか横スクロールか」あたりは決まってないといきなりここで詰まると思います。「まあとりあえずいじってみようかな」と思っても、最低限そのあたりの設計(アクションゲームにするのか、アドベンチャーゲームにするのか、など)をするのと、適当な素材を集めておく必要があります。
Comments


Please email me with some tips about how you made this website look this cool, I would appreciate it!
As soon as I originally left a comment I clicked the Notify me any time new comments are added checkbox and currently every time a comment is added I receive four email messages with the identical comment.
Im getting a javascript error, is anyone else?
An insightful post there mate ! Cheers for the post .
When are you going to post again? You really entertain a lot of people!
I like the website layout . How was it made? Its really cool.
Odd , your post shows up with a black color to it, what color is the primary color on your web site?
Oh man. This blog site is sick! How do you make it look like this ?
Do youve a spam issue on this web site; I also am a blogger, and I was wondering your scenario; we now have developed some great approaches and we are searching to swap solutions with other people, be certain to fire me an e-mail if serious.
You ought to really moderate the commentary at this website
Actually, I?m a blog starter. I just want more people to visit my blog to make me a popular blog. I?m capable of writing, and I know writing skill is a must. But is there any other way to make my blog more popular?.
Have you thought about adding some videos to the article? I think it will really enhance viewers understanding.
I experimented with viewing your blog on my blackberry and the page layout doesnt seem to be correct. Might wanna check it out on WAP as well as it seems most cellular phone layouts are not really working with your site.
Re: Whomever produced the remark that this was a good web site genuinely needs to have their brain examined.
Brilliant, thanks, I will visit again later.
I appreciate your wordpress layout, where did you get a hold of it?
I started creating templates, but I don’t know how to make demos in my Joomla website, for my visitors to test them..
If I take an entire article from WIKIA with informations, script especially and I post it on my site, translating the infos into my language, is this a problem? the scripts from WIKIA are copyrighted or smth or there is a way they could close my site?.
Amazing article, cheers, I will visit again later.
This really solved my problem, thank you!
Is it okay to put part of this on my site if perhaps I submit a reference point to this web-site?
Could you email me with any pointers on how you made this website look this good, Id be thankful.
I love this blog layout ! How do you make it? It is rather nice.
Could you email me with some tips about how you made this website look this good , I would be appreciative!
I was wondering if you ever thought of modifying the page layout of your blog? It is very well written; I enjoy what you have got to state. But maybe you can add a little more in the way of written content so people might connect with it better. Youve got a great deal of wording for only having one or two photographs. Maybe you could space it out better?
This blog site is pretty cool. How did you make it ?
Hey there, I just hopped over to your site using StumbleUpon. Not somthing I would usually read, but I liked your thoughts none the less. Thank you for creating something well worth reading through.
Strange , your site turns up with a black hue to it, what color is the primary color on your web site?
look up at the skies (google chemtrails) fake clouds blocking the sunlight… also america and england put chemicals in tap water and food to dumb down population… this is fact…. sorry to burst your bubble.. please research everything said
When are you going to post again? You really entertain me!
When are you going to post again? You really entertain a lot of people!
all the time i used to read smaller articles which also clear their
motive, and that is also happening with this paragraph which I am reading here.
This blog site has got a lot of extremely useful information on it. Cheers for sharing it with me.