GameSalad 画面サイズの設定
さて、先日の記事で「gamesaladをとりあえずいじってみるにせよ、試しに作るゲームのジャンルぐらいは決めておかないといきなり困る」ということを確認いたしました。とはいえ今のところ私はほとんど何も決めていません。とりあえずゲーム画面のサイズを決めてみます。
セミナーではiPhone5(1136×640、単位はpx)の画面サイズに合わせましたが、私はiPhone4S(960×640)しか持ってないので、それに合わせて設定します。apple製ハードの画面サイズはここにまとまっていました。Android端末の画面サイズもきっとどこかにまとめられているのでしょう。便利ですねインターネット。
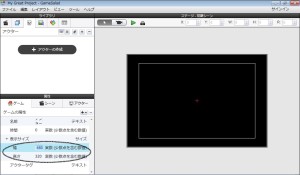
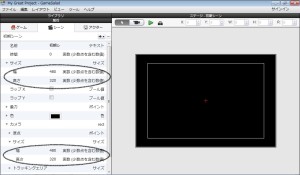
上のスクリーンショットがそのゲーム画面のサイズを決める部分です。三箇所設定する必要があります。
1.「属性編集エリア」 【ゲーム】タブ内の”表示サイズ”という項目
2.「属性編集エリア」 【シーン】タブ内の”サイズ”という項目
3.「属性編集エリア」 【シーン】タブ内の”カメラ”の項目の更に下にある”サイズ”という項目
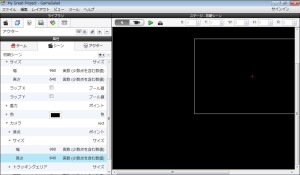
「【シーン】って何だ? ”カメラ”って何だ?」という気がするでしょうが今のところあまり気にしてはなりません。全てiPhone4Sのサイズ(960×640)に合わせます。が、この全ての部分を960×640と設定するとネットブックではこうなります。
「ステージ編集エリア」がネットブックの小さい画面に収まりきりません。いちいちスクロールバーを動かすのが面倒なので、1/2のサイズ(480×320、つまりデフォルト)に設定して作成します。「素材を実寸で用意しておけば、実機(iPhone4S)での表示の際にはちゃんと2倍に拡大されて表示されるので問題ない」らしいです。大画面ならこういう工夫は必要ないですが、それでも「広大なステージを作る」とかいう時には必須のテクニックなのだろうなと思います。
ということで、色々いじりましたが、結局今回のところは画面サイズはデフォルト設定のままにしておきます。つまり非スクロールのゲームになります。あと、このままだとiPhoneを横持ちにしてプレイするゲームになりますね。シューティングとか、障害物を避けるゲームとか、サウンドノベルとかはこの設定のまま作れそうです。
次は素材集めです。




^. . Background: I’m applying for an MFA in creative writing program, and I’ve never taken a creative writing course. Most of my creative writing knowledge comes from research I did on my own. I’m wondering if during my research I at least learned the basics of creative writing, or if I really do need to take a course before starting the program? What do you think? I know most of the literary elements and how they can be implemented, though I can’t say that I implement them well..
Have you considered adding some relevant links to the article? I think it might enhance my understanding.
quite useful stuff, overall I imagine this is worthy of a book mark, thanks a lot
Amazing article, cheers, I will bookmark you soon.
It looks to me that this web site doesnt load up in a Motorola Droid. Are other people having the exact same problem? I enjoy this blog and dont want to have to skip it whenever Im away from my computer.
This website has got lots of extremely useful information on it. Thanks for informing me.
Im getting a teeny problem. I cant get my reader to pick up your feed, Im using msn reader by the way.
I’m really into photography and would quite like a job involving it however i do NOT want to take pictures of people (weddings and stuff), i like taking arty/creative pictures. I also love writing and I have been thinking of writing for a teenage magazine and hopefully being able to get photography in there as well. Has anybody got any ideas on what job I could do that involves my kind of photography and writing and how I could get there. At the moment I’m 16..
Hello, I just hopped over to your web page via StumbleUpon. Not somthing I might generally browse, but I appreciated your thoughts none the less. Thanks for creating something well worth browsing.
I feel one of your current advertisements caused my web browser to resize, you might well want to set that on your blacklist.
When are you going to post again? You really entertain me!
This is really a wonderful web site, would you be interested in doing an interview concerning just how you created it? If so e-mail me personally!
You ought to really moderate the responses on this website
Have you considered adding some differing opinions to the article? I think it might enhance viewers understanding.
Im getting a javascript error, is anyone else?
Do youve a spam problem on this web site; I also am a blogger, and I was asking yourself your scenario; weve got created some great strategies and were looking to trade solutions with other folks, be certain to shoot me an e-mail if planning to pursue.
This really answered my problem, thank you!
Awesome post . Thank you for, visiting my blog mate. I shall message you some time. I did not know that!
I Am Going To have to visit again when my course load lets up – nevertheless I am getting your Rss feed so i could go through your internet site offline. Thanks.
It seems to me that this website doesnt load up in a Motorola Droid. Are other people having the exact same problem? I like this site and dont want to have to miss it when Im gone from my computer.
When are you going to post again? You really inform a lot of people!
Even though I truly like this post, I think there was an spelling error near towards the finish of your third paragraph.
Im getting a little problem. I cant get my reader to pickup your rss feed, Im using msn reader by the way.