GameSalad アクターの作成と配置
「アクター」という用語はたぶんGameSalad特有のものだと思います。一般的には「オブジェクト」とか言うのでしょうか。画面上に配置されるものはなんであれこの「アクター」として扱われます。
まず作成方法です。すでに読み込んである雪だるまの素材をアクターとして作成します。
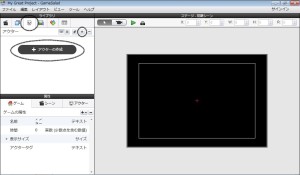
上のスクリーンショットのように、ライブラリ編集エリアの左から3つ目のタブ(アクター)を開きます。「アクターの作成」あるいはそのちょっと右上にある「+」ボタンをクリックするとアクターが作成されます。このアクター1に先ほどの雪だるま素材を読み込み、サイズの設定をします。
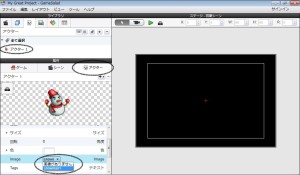
属性編集エリアの一番右のタブ(アクター)を開き、真ん中あたりにある”image”をクリックすると、すでに読み込んである画像素材の一覧が出ますので、雪だるま素材”snowman1″を選択します。すると上のスクリーンショットのようにプレビュー画像が表示されます。
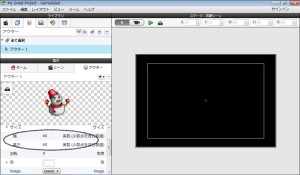
次にサイズの設定をします。元素材の大きさが120*120でしたので、それぞれを1/2にして、60*60に設定します。というのも、そもそも最初の「ゲームの表示サイズの設定」で実寸なら960*640のところを1/2にして、480*320に設定してあるからで、素材の方もそれに合わせて1/2にしなくてはいけないからです(ちょっとややこしいですが分かるでしょうか?)。
これでアクターが作成されました。配置はドラッグアンドドロップで大丈夫です。
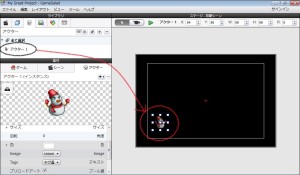
ライブラリ編集エリアの”アクター1″を右側のステージ編集エリアの任意に位置にドラッグアンドドロップします。すると上のスクリーンショットのように表示されるはずです。
以上でアクターの作成と配置は終わりです。あとはこれにプログラムを埋め込んで、「どういう風に動くのか」を設定すれば雪だるまを動かせます。次回はそのプログラムの埋め込み、GameSaladの用語では「ビヘイビア」の埋め込みに関してです。





Re: Whomever created the comment that this was a good internet site really needs to have their brain evaluated.
Jesus Christ theres plenty of spammy feedback on this page. Have you actually thought about trying to eliminate them or putting in a plugin?
Many of the remarks on this website dont make sense.
This blog is pretty good! How did you make it !
I’m juggling about 10 things right now so I don’t have that much time to play around learning how to make a website. What are good resources to jump-start implementing javascript, php, mySQL, etc?.
An insightful post right there mate ! Cheers for that .
Dude! This blog site is sick! How did you make it look this good ?
Is it okay to insert a portion of this in my personal site if I post a reference point to this web page?
An interesting post there mate ! Cheers for the post !
I adore this blog layout . How did you make it!? It is really sweet!
If you dont mind, where do you host your website? I am shopping for a very good web host and your weblog appears to be fast and up almost all the time
I Will have to come back again when my course load lets up – however I am taking your Rss feed so i could read your blog offline. Thanks.
I Am Going To have to return again when my course load lets up – however I am taking your Rss feed so i could go through your internet site offline. Cheers.
Wanted to drop a comment and let you know your Feed isnt working today. I tried adding it to my Bing reader account but got absolutely nothing.
Weird , your posting turns up with a dark color to it, what color is the primary color on your webpage?
After I open up your Rss feed it appears to be a lot of junk, is the issue on my part?
How come you dont have your site viewable in wap format? Can not view anything in my phone.
How to add a new button to firefox navigation toolbar?
This website is extremely good! How was it made !
Even though I genuinely like this publish, I think there was an spelling error close to the end with the third paragraph.
Wanted to drop a remark and let you know your Rss feed is not working today. I tried including it to my Google reader account and got nothing.
Have you considered adding a few social bookmarking buttons to these blogs. At the very least for twitter.
You ought to really control the comments at this site