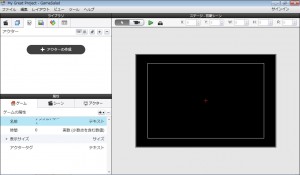
GameSalad User Interface
GameSaladのUser Interface(UI)の日本語版は上のスクリーンショットのようなUIになってます。先日のセミナーに倣って、左カラムは上から「ライブラリ編集エリア」「属性編集エリア」、右カラムは「ステージ編集エリア」と呼ぶことにします。上のスクリーンショットはネットブック(acer aspireone)によるもので、ゲーム制作にあたって、ネットブックでも動作のレスポンスはさほどストレスを感じるものではないのですが、画面が小さいのはちょっと辛いです。
ゲーム制作は
1.ゲーム画面のサイズを設定する
2.ゲームに使う画像・音データを読み込ませる
というところから始まります。「どのハード(iPhone、Android)向けなのか」「スクロールするのかしないのか、するのなら縦スクロールか横スクロールか」あたりは決まってないといきなりここで詰まると思います。「まあとりあえずいじってみようかな」と思っても、最低限そのあたりの設計(アクションゲームにするのか、アドベンチャーゲームにするのか、など)をするのと、適当な素材を集めておく必要があります。
Comments


I
I needed to compose you one very little word to finally give many thanks as before for your personal marvelous tips you’ve provided in this case. It has been so pretty generous of people like you to offer easily what a number of people might have made available as an electronic book to generate some cash for their own end, most importantly considering the fact that you might have done it if you decided. These techniques additionally worked to be a fantastic way to fully grasp that most people have the identical eagerness really like my very own to realize more pertaining to this problem. I know there are several more fun situations in the future for those who looked at your blog post. microsoft office 2010 http://www.discountsoftwareau.com/office-2010-download-c-2.html
Very descriptive blog, I enjoyed that a lot. Will there be a part 2? windows 8 http://www.mstorejapan.com/
Hello my family member! I want to say that this article is awesome, nice written and include almost all vital infos. I would like to look more posts like this . bottega veneta outlet http://www.bvbagstore.com/
Hello, for all time i used to check webpage posts here in the early hours in the morning, as i like to learn more and more. office2013 http://www.mstorejapan.com/
Great amazing issues here. I
Je pense que vous avez not
Comme un d
Je suis en désaccord avec la plupart des gens ici, j’ai trouvé ce blog, je ne pouvais pas arrêter jusqu’à ce que j’ai fini, même si ce n’était pas exactement ce que je cherchais depuis, était encore une belle lire attentivement. Je vais immédiatement obtenir votre flux RSS du blog pour rester en contact de mises à jour.
I simply want to mention I am just newbie to blogging and actually enjoyed this blog. Very likely I’m going to bookmark your blog . You actually come with superb articles and reviews. Bless you for revealing your blog.
It’s nearly impossible to find well-informed people about this subject, however, you sound like you know what you’re talking about! Thanks
Pretty! This has been a really wonderful post. Thanks for supplying these details.
I wanted to thank you for this wonderful read!! I absolutely enjoyed every little bit of it. I’ve got you bookmarked to check out new stuff you post…
Après examen juste un certain nombre de messages blog de votre site web dans l’instant, et je fait comme votre fa?on de bloguer. I bookmarked il à mon dossier site favori et peut être vérifier à nouveau bient?t. Svp essayez mon site web ainsi et permettez-moi savoir ce que vous pensez.
Your style is very unique compared to other people I’ve read stuff from. I appreciate you for posting when you’ve got the opportunity, Guess I will just book mark this web site.
I’m amazed, I have to admit. Rarely do I encounter a blog that’s equally educative and engaging, and let me tell you, you have hit the nail on the head. The issue is something which not enough men and women are speaking intelligently about. Now i’m very happy that I came across this in my search for something concerning this.
You ought to be a part of a contest for one of the highest quality sites on the net. I most certainly will highly recommend this blog!
There is certainly a lot to learn about this subject. I like all the points you’ve made.
You are so awesome! I don’t believe I have read a single thing like this before. So nice to find someone with a few genuine thoughts on this topic. Really.. thank you for starting this up. This site is something that is needed on the web, someone with some originality!
After going over a handful of the blog posts on your site, I seriously like your way of writing a blog. I book marked it to my bookmark site list and will be checking back in the near future. Take a look at my web site too and let me know your opinion.
Everything is very open with a very clear description of the challenges. It was truly informative. Your site is useful. Many thanks for sharing!
Way cool! Some extremely valid points! I appreciate you writing this article and the rest of the website is extremely good.
Everything is very open with a very clear clarification of the issues. It was definitely informative. Your site is extremely helpful. Many thanks for sharing!
This is the perfect website for everyone who would like to find out about this topic. You realize a whole lot its almost tough to argue with you (not that I personally would want to…HaHa). You definitely put a brand new spin on a topic that’s been written about for a long time. Excellent stuff, just excellent!
This page truly has all the information I needed concerning this subject and didn’t know who to ask.
I was pretty pleased to find this web site. I wanted to thank you for ones time just for this wonderful read!! I definitely liked every bit of it and I have you saved as a favorite to look at new information on your site.
I am genuinely thankful to the owner of this website who has shared this
impressive post at here.
Your style is so unique compared to other people I’ve read stuff from. Thank you for posting when you’ve got the opportunity, Guess I’ll just book mark this site.
I like reading an article that can make people think. Also, thanks for allowing me to comment!
Wanted to drop a comment and let you know your Feed is not working today. I tried adding it to my Bing reader account but got nothing.
I believe that one of your advertisements caused my internet browser to resize, you might well want to set up that on your blacklist.
Have you given any kind of consideration at all with translating your current website in to Chinese? I know a couple of of translaters right here that will might help you do it for no cost if you want to make contact with me personally.
Is it fine to place a portion of this on my personal weblog if I post a reference to this web page?
This blog is very good! How can I make one like this ?
A motivating discussion is definitely worth comment. There’s no doubt that that you ought to write more on this subject matter, it may not be a taboo subject but generally people do not talk about such subjects. To the next! Cheers!!
I was wanting to know if you ever thought of replacing the design of your site? Its very well written; I really like what you have got to say. But maybe you can create a a bit more in the way of content so people could connect to it better. You have got an awful lot of wording for only having one or two pictures. Maybe you could space it out better?
I experimented with taking a look at your site on my iphone and the format does not seem to be right. Might wanna check it out on WAP as well as it seems most cell phone layouts are not really working with your web page.
The very next time I read a blog, Hopefully it won’t disappoint me just as much as this one. I mean, Yes, it was my choice to read, however I genuinely thought you would have something useful to talk about. All I hear is a bunch of crying about something that you can fix if you weren’t too busy looking for attention.
Re: Whomever created the comment that this was a good internet site genuinely needs to possess their brain inspected.
Almost all of the responses on this blog page dont make sense.
If you dont mind, where do you host your web site? I am shopping for a very good host and your website appears to be fast and up most the time
Awesome post ! Cheers for, posting on my blog page mate! Ill message you again. I did not realise that!
Have you thought about adding some differing opinions to your article? I think it might enhance viewers understanding.
Jesus Christ there is plenty of spammy comments on this page. Have you at any time believed about attempting to get rid of them or installing a wordpress plugin?
The majority of of the responses on this blog site dont make sense.
Virtually all of the commentary on this particular site dont make sense.
The structure for your weblog is a little bit off in Epiphany. Nevertheless I like your weblog. I might need to use a normal web browser just to enjoy it.
very helpful stuff, overall I picture this is worthy of a book mark, thanks
A cool blog post right there mate . Cheers for that .
Nice post. I learn something new and challenging on websites I stumbleupon on a daily basis. It’s always useful to read articles from other authors and use something from their sites.