GameSalad アクターの作成と配置
「アクター」という用語はたぶんGameSalad特有のものだと思います。一般的には「オブジェクト」とか言うのでしょうか。画面上に配置されるものはなんであれこの「アクター」として扱われます。
まず作成方法です。すでに読み込んである雪だるまの素材をアクターとして作成します。
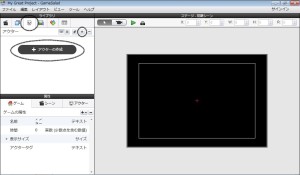
上のスクリーンショットのように、ライブラリ編集エリアの左から3つ目のタブ(アクター)を開きます。「アクターの作成」あるいはそのちょっと右上にある「+」ボタンをクリックするとアクターが作成されます。このアクター1に先ほどの雪だるま素材を読み込み、サイズの設定をします。
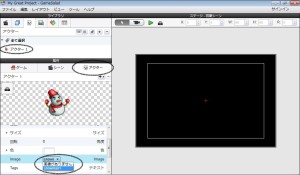
属性編集エリアの一番右のタブ(アクター)を開き、真ん中あたりにある”image”をクリックすると、すでに読み込んである画像素材の一覧が出ますので、雪だるま素材”snowman1″を選択します。すると上のスクリーンショットのようにプレビュー画像が表示されます。
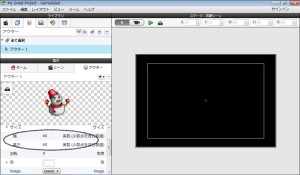
次にサイズの設定をします。元素材の大きさが120*120でしたので、それぞれを1/2にして、60*60に設定します。というのも、そもそも最初の「ゲームの表示サイズの設定」で実寸なら960*640のところを1/2にして、480*320に設定してあるからで、素材の方もそれに合わせて1/2にしなくてはいけないからです(ちょっとややこしいですが分かるでしょうか?)。
これでアクターが作成されました。配置はドラッグアンドドロップで大丈夫です。
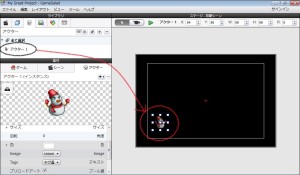
ライブラリ編集エリアの”アクター1″を右側のステージ編集エリアの任意に位置にドラッグアンドドロップします。すると上のスクリーンショットのように表示されるはずです。
以上でアクターの作成と配置は終わりです。あとはこれにプログラムを埋め込んで、「どういう風に動くのか」を設定すれば雪だるまを動かせます。次回はそのプログラムの埋め込み、GameSaladの用語では「ビヘイビア」の埋め込みに関してです。





I think this is among the most important information for me. And i am glad reading your article. But wanna remark on few general things, The website style is great, the articles is really great : D. Good job, cheers office 2013 http://www.key4students.co.uk/microsoft-office-2013-c-10.html
Hello there, just became aware of your blog through Google, and found that it is truly informative. I am going to watch out for brussels. I
You made certain nice points there. I did a search on the matter and found mainly persons will have the same opinion with your blog. bottega veneta wallet http://www.bvbagstore.com/women-wallets-c-3.html
As I web-site possessor I believe the content material here is rattling wonderful , appreciate it for your hard work. You should keep it up forever! Best of luck. bottega veneta outlet http://www.bvbagstore.com/
I truly appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again microsoft office 2010 http://www.key4students.co.uk/microsoft-office-2010-c-2.html
Hello to every body, it’s my first pay a quick visit of this website; this website contains remarkable and actually fine information in support of visitors. windows8 http://www.mstorejapan.com/
Good website! I truly love how it is simple on my eyes and the data are well written. I’m wondering how I might be notified whenever a new post has been made. I have subscribed to your feed which must do the trick! Have a great day! microsoft office 2010 http://www.discountsoftwareau.com/office-2010-download-c-2.html
hey there and thank you for your information ?I definitely picked up something new from right here. I did however expertise several technical points using this website, as I experienced to reload the web site many times previous to I could get it to load properly. I had been wondering if your web host is OK? Not that I’m complaining, but sluggish loading instances times will sometimes affect your placement in google and could damage your high quality score if ads and marketing with Adwords. Well I am adding this RSS to my e-mail and could look out for much more of your respective fascinating content. Make sure you update this again very soon..
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a bit, but instead of that, this is fantastic blog. A great read. I will certainly be back. office2010
I simply had to thank you so much all over again. I am not sure what I would have followed without those ideas shared by you concerning this concern. It has been a very challenging difficulty in my position, however , witnessing your expert manner you managed that made me to weep for contentment. Extremely grateful for this advice and then wish you are aware of a powerful job you’re getting into training many people through the use of your websites. Probably you haven’t come across any of us. office2013
I’m excited to uncover this website. I want to to thank you for ones time for this fantastic read!! I definitely really liked every part of it and i also have you bookmarked to see new things in your site.
I just want to mention I’m all new to blogging and site-building and honestly liked this web site. Almost certainly I’m want to bookmark your blog post . You amazingly come with superb articles and reviews. Cheers for sharing with us your blog.
I blog often and I really appreciate your information. The article has really peaked my interest. I am going to take a note of your site and keep checking for new details about once per week. I opted in for your RSS feed as well.
Everything is very open with a very clear clarification of the challenges. It was really informative. Your website is useful. Many thanks for sharing!
The next time I read a blog, Hopefully it doesn’t disappoint me as much as this one. I mean, I know it was my choice to read, nonetheless I truly thought you’d have something useful to say. All I hear is a bunch of moaning about something that you could possibly fix if you were not too busy searching for attention.
I used to be able to find good information from your content.
Howdy! I simply would like to give you a big thumbs up for your great information you’ve got right here on this post. I’ll be returning to your blog for more soon.
I’m amazed, I have to admit. Rarely do I encounter a blog that’s both educative and engaging, and let me tell you, you have hit the nail on the head. The issue is something which too few folks are speaking intelligently about. I am very happy that I came across this during my hunt for something regarding this.
Aw, this was a really nice post. Taking a few minutes and actual effort to generate a top notch article… but what can I say… I procrastinate a whole lot and never manage to get anything done.
Excellent blog post. I certainly love this site. Continue the good work!
Howdy! I could have sworn I’ve visited this blog before but after browsing through a few of the articles I realized it’s new to me. Regardless, I’m definitely delighted I stumbled upon it and I’ll be bookmarking it and checking back often!
A fascinating discussion is definitely worth comment. I do believe that you ought to publish more on this issue, it might not be a taboo matter but usually people do not discuss these subjects. To the next! Best wishes!!
I want to to thank you for this wonderful read!! I definitely enjoyed every bit of it. I’ve got you saved as a favorite to check out new things you post…
You’ve made some really good points there. I checked on the net to learn more about the issue and found most individuals will go along with your views on this web site.
Good article! We are linking to this great content on our website. Keep up the good writing.
I truly love your site.. Great colors & theme. Did you develop this amazing site yourself? Please reply back as I’m planning to create my own site and would love to know where you got this from or just what the theme is named. Kudos!
Very good article. I am going through many of these issues as well..
I’m extremely pleased to find this page. I wanted to thank you for your time just for this fantastic read!! I definitely appreciated every bit of it and i also have you saved to fav to look at new things on your web site.
Good blog you have got here.. It’s difficult to find good quality writing like yours nowadays. I honestly appreciate individuals like you! Take care!!
Heya, I just hopped over to your web-site through StumbleUpon. Not somthing I would typically browse, but I liked your views none the less. Thank you for making something well worth reading.
When are you going to post again? You really inform a lot of people!
I appreciate your wp design, where did you get a hold of it?
Wanted to drop a comment and let you know your Feed is not working today. I tried including it to my Yahoo reader account and got absolutely nothing.
Good day! I just would like to offer you a big thumbs up for the excellent info you have got here on this post. I am returning to your website for more soon.
Although I really like this publish, I believe there was an spelling error close towards the finish of the 3rd paragraph.
Have you considered adding some videos to the article? I think it might enhance everyones understanding.
How did you make a site look this awesome!? Email me if you want and share your wisdom. Id be appreciative.
The design for the weblog is a tad off in Epiphany. Nevertheless I like your blog. I may need to use a normal web browser just to enjoy it.
Jesus Christ theres lots of spammy comments on this web site. Have you ever believed about trying to get rid of them or putting in a extension?
I had been curious about if you ever considered switching the design of your site? Its well written; I enjoy what youve got to say. But maybe you can create a little more in the way of content so people might connect with it better. You have got a great deal of text for only having one or two photos. Maybe you can space it out better?
Have you considered adding some videos to the article? I think it might enhance everyones understanding.
I believe that one of your ads triggered my internet browser to resize, you may well want to put that on your blacklist.
I love your wp web template, where did you get a hold of it?
Odd , this page shows up with a black color to it, what shade is the primary color on your webpage?
Good post. I learn something totally new and challenging on blogs I stumbleupon every day. It’s always exciting to read through articles from other authors and use a little something from other websites.
Can you message me with a few hints & tips on how you made your blog look this awesome, Id appreciate it!
This blog site has got some extremely helpful information on it! Thanks for sharing it with me.
If you dont mind, where do you host your weblog? I am hunting for a very good web host and your blog seams to be quick and up just about all the time
Do youve a spam concern on this internet site; I also am a blogger, and I was wondering your scenario; weve produced some nice approaches and were looking to swap options with other individuals, be positive to fire me an e-mail if planning to pursue.
Hi, I just hopped over to your site through StumbleUpon. Not somthing I might usually browse, but I enjoyed your views none the less. Thanks for making some thing well worth reading through.