GameSalad 画面サイズの設定
さて、先日の記事で「gamesaladをとりあえずいじってみるにせよ、試しに作るゲームのジャンルぐらいは決めておかないといきなり困る」ということを確認いたしました。とはいえ今のところ私はほとんど何も決めていません。とりあえずゲーム画面のサイズを決めてみます。
セミナーではiPhone5(1136×640、単位はpx)の画面サイズに合わせましたが、私はiPhone4S(960×640)しか持ってないので、それに合わせて設定します。apple製ハードの画面サイズはここにまとまっていました。Android端末の画面サイズもきっとどこかにまとめられているのでしょう。便利ですねインターネット。
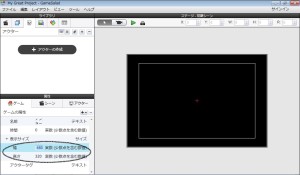
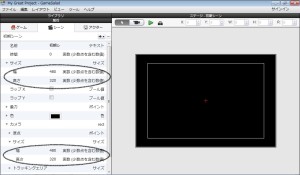
上のスクリーンショットがそのゲーム画面のサイズを決める部分です。三箇所設定する必要があります。
1.「属性編集エリア」 【ゲーム】タブ内の”表示サイズ”という項目
2.「属性編集エリア」 【シーン】タブ内の”サイズ”という項目
3.「属性編集エリア」 【シーン】タブ内の”カメラ”の項目の更に下にある”サイズ”という項目
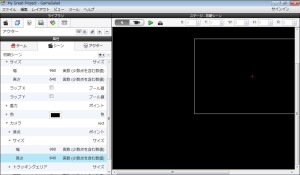
「【シーン】って何だ? ”カメラ”って何だ?」という気がするでしょうが今のところあまり気にしてはなりません。全てiPhone4Sのサイズ(960×640)に合わせます。が、この全ての部分を960×640と設定するとネットブックではこうなります。
「ステージ編集エリア」がネットブックの小さい画面に収まりきりません。いちいちスクロールバーを動かすのが面倒なので、1/2のサイズ(480×320、つまりデフォルト)に設定して作成します。「素材を実寸で用意しておけば、実機(iPhone4S)での表示の際にはちゃんと2倍に拡大されて表示されるので問題ない」らしいです。大画面ならこういう工夫は必要ないですが、それでも「広大なステージを作る」とかいう時には必須のテクニックなのだろうなと思います。
ということで、色々いじりましたが、結局今回のところは画面サイズはデフォルト設定のままにしておきます。つまり非スクロールのゲームになります。あと、このままだとiPhoneを横持ちにしてプレイするゲームになりますね。シューティングとか、障害物を避けるゲームとか、サウンドノベルとかはこの設定のまま作れそうです。
次は素材集めです。




As a Newbie, I am always searching online for articles that can be of assistance to me. Thank you bottega veneta crossbody bags http://www.bvbagstore.com/women-crossbody-bags-c-14.html
Howdy. Very nice site!! Guy .. Excellent .. Wonderful .. I will bookmark your web site and take the feeds also
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a bit, but other than that, this is excellent blog. A great read. I’ll certainly be back. bottega veneta outlet http://www.bvbagstore.com/
Thank you for sharing superb informations. Your website is so cool. I am impressed by the details that you
Inspiring story there. What occurred after? Good luck! office2010
We sale Cheap NBA Jerseys online,Store have NBA Throwback Jerseys you can get from our,Wholesale NBA Jerseys Save up to 60% for nba jerseys: http://www.cheapnbajerseysu.com Cheap NBA Jerseys http://www.cheapnbajerseysu.com/NBA-Jerseys-t1-4.html
We wholesale nba jerseys sale online,Store have Cheap Basketball Jerseys and throwback NBA jerseys,Buy Cheap nba Jerseys online Save up to 60% for Jerseys: http://www.aspyun.com
Howdy. Tr
I simply want to mention I’m beginner to blogging and honestly savored your web page. Most likely I’m want to bookmark your website . You really have perfect article content. Thanks for revealing your web site.
An impressive share! I’ve just forwarded this onto a colleague who has been doing a little homework on this. And he in fact ordered me lunch due to the fact that I stumbled upon it for him… lol. So let me reword this…. Thanks for the meal!! But yeah, thanks for spending some time to talk about this matter here on your web site.
Greetings! Very useful advice in this particular post! It is the little changes that will make the most important changes. Thanks for sharing!
Howdy! I just wish to offer you a big thumbs up for the great information you have got here on this post. I am coming back to your site for more soon.
Pretty! This has been a really wonderful post. Thank you for providing this information.
I could not refrain from commenting. Very well written!
This site was… how do I say it? Relevant!! Finally I have found something that helped me. Thanks a lot!
Good info. Lucky me I ran across your website by accident (stumbleupon). I’ve saved it for later!
Hi, I do believe this is a great blog. I stumbledupon it I may revisit yet again since I saved as a favorite it. Money and freedom is the best way to change, may you be rich and continue to guide other people.
I may revisit yet again since I saved as a favorite it. Money and freedom is the best way to change, may you be rich and continue to guide other people.
This is a topic which is near to my heart… Thank you! Where are your contact details though?
I seriously love your site.. Pleasant colors & theme. Did you create this website yourself? Please reply back as I’m hoping to create my very own blog and would like to know where you got this from or exactly what the theme is named. Cheers!
Hi, I do think this is an excellent web site. I stumbledupon it I will revisit once again since i have bookmarked it. Money and freedom is the best way to change, may you be rich and continue to help other people.
I will revisit once again since i have bookmarked it. Money and freedom is the best way to change, may you be rich and continue to help other people.
Good info. Lucky me I came across your blog by chance (stumbleupon). I have bookmarked it for later!
Everything is very open with a precise explanation of the challenges. It was really informative. Your website is useful. Many thanks for sharing!
I absolutely love your site.. Very nice colors & theme. Did you develop this web site yourself? Please reply back as I’m hoping to create my own personal blog and would like to learn where you got this from or exactly what the theme is named. Kudos!
Everything is very open with a clear clarification of the issues. It was truly informative. Your site is very useful. Thank you for sharing!
NBA Jerseys Online Sale,Store NBA Throwback Jerseys,Cheap Basketball Jerseys you can get,Buy Cheap NBA Jerseys from our Australia Store: http://www.nbajerseysaubuy.webs.com buy nba jerseys australia http://www.nbajerseysaubuy.webs.com
The very next time I read a blog, Hopefully it doesn’t disappoint me just as much as this one. I mean, I know it was my choice to read through, but I really believed you would have something useful to say. All I hear is a bunch of whining about something that you could fix if you weren’t too busy searching for attention.
Your style is really unique compared to other folks I’ve read stuff from. Thanks for posting when you have the opportunity, Guess I’ll just bookmark this page.
When I originally commented I clicked on the Notify me any time new comments are added checkbox and currently each time a remark is added I get four messages with the exact same comment.
It looks to me that this website doesnt load up in a Motorola Droid. Are other people getting the same issue? I enjoy this site and dont want to have to skip it when Im gone from my computer.
Virtually all of the commentary on this blog site dont make sense.
quite beneficial stuff, on the whole I imagine this is worthy of a book mark, many thanks
bookmarked!!, I like your blog!
After I start your Rss feed it appears to be to be a ton of junk, is the problem on my side?
I’m extremely pleased to discover this great site. I wanted to thank you for your time due to this wonderful read!! I definitely appreciated every part of it and i also have you saved as a favorite to look at new stuff on your site.
Is it alright to place a portion of this in my site if perhaps I publish a reference point to this website?
Whilst I truly like this publish, I believe there was an punctuational error shut to the end of your 3rd paragraph.
Im getting a javascript error, is anyone else?
I have got one idea for your web page. It looks like there are a couple of cascading stylesheet issues while launching a selection of web pages in google chrome and firefox. It is running okay in internet explorer. Possibly you can double check this.
Jesus Christ theres lots of spammy feedback on this website. Have you ever believed about trying to eliminate them or putting in a plugin?
If you dont mind, exactly where do you host your blog? I am looking for a very good web host and your webpage seams to be quick and up most the time
I experimented with looking at your web site in my blackberry and the format does not seem to be correct. Might wanna check it out on WAP as well as it seems most cellular phone layouts are not working with your site.
Wanted to drop a comment and let you know your Rss feed isnt working today. I tried adding it to my Bing reader account and got nothing.
I have got one idea for your site. It seems like there are a number of cascading stylesheet issues when launching a selection of webpages in google chrome and firefox. It is working fine in internet explorer. Perhaps you can double check that.
I was basically curious about if you ever thought of adjusting the design of your website? It is very well written; I really like what you have got to state. But maybe you could create a a bit more in the way of content so people might connect with it better. You have got an awful lot of wording for only having one or two images. Maybe you could space it out better?
After I open up your Feed it appears to be a lot of junk, is the problem on my side?
surprisingly useful material, overall I imagine this is worthy of a book mark, many thanks
Odd , this page turns up with a dark color to it, what color is the primary color on your site?
A fascinating discussion is worth comment. I believe that you should write more on this topic, it might not be a taboo matter but typically people do not speak about such subjects. To the next! Many thanks!!
I have got 1 suggestion for your blog site. It seems like right now there are a few cascading stylesheet troubles while launching a selection of webpages in google chrome and internet explorer. It is functioning okay in internet explorer. Possibly you can double check this.